Wedding Filmmaker
Wedding Reel
This is a highlight video, multiple weddings combined into one to show off what I have done.
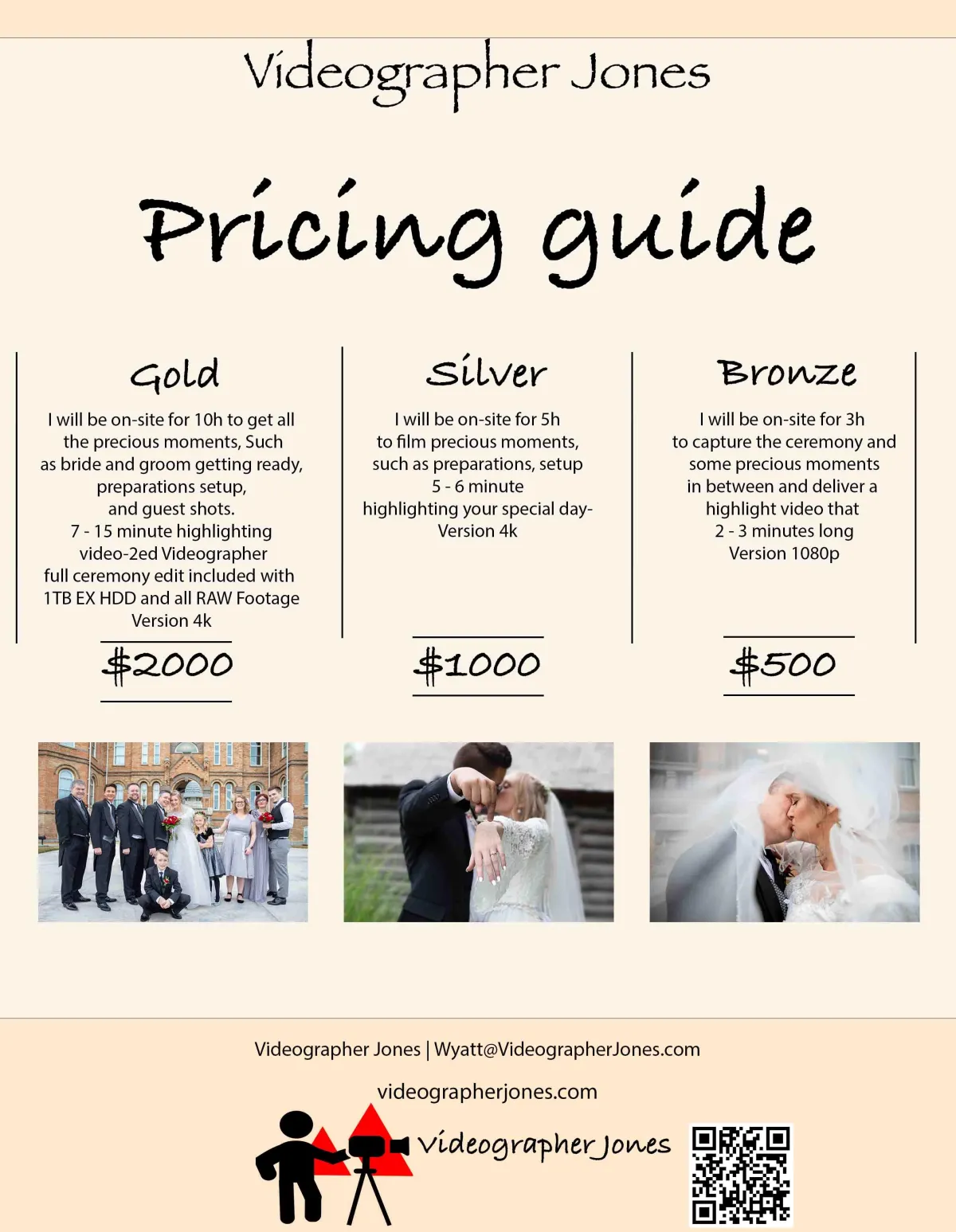
Videographer Jones | [email protected]
Photos By Jasmyne | [email protected]
DISCOUNTS
Student discount
Current promotion for students that book a wedding, Videographer, and Photographer with me or with Photosbyjasmyne.
Requirement student email for confirmation
Additional information,
You can do 1 Videographer 1 Photographer, or 2 Videographers for this discount to apply.
Student discount
Current promotion for students that book a wedding, Videographer, and
Photographer with me or with
Requirement student email for confirmation
Additional information,
You can do 1 Videographer 1 Photographer, or 2 Videographers for this discount to apply.
Current promotion clients that book a Videographer and Photographer here for a wedding.
Additional information, you can do 1 Videographer 1 Photographer, or 2 videographers.

Current promotion clients that book a Videographer and Photographer here for a wedding.
Additional information, you can do 1 Videographer 1 Photographer, or 2 videographers.
Videographer
Partnered with Photographer & Filmmaker
Videographer Jones LLC
Videographer Jones | [email protected]

Cheap shots photography |
(801) 691-6746
Cheap shots photography | (801) 691-6746
Videographer Jones LLC